前端是什么?通俗的来说前端就是运行在PC端,移动端等浏览器上展现给用户层浏览的网页。前端技术也分为前端设计和前端开发,前端设计顾名思义就是网页的UI视觉设计,简洁美观的UI设计会给用户带来更佳的使用体验,而前端开发则是网站的前台代码实现。前端技术发展日新月异,更新迭代的速度很快且种类繁杂,本文将对前端开发基础知识作一个简单梳理介绍,通过MindMaster思维导图帮系统梳理前端知识框架。
一、开发语言
前端开发的三大核心技术:JavaScript、HTML、CSS,这也是每一个前端工程师所需掌握的基本功。
1、JavaScript
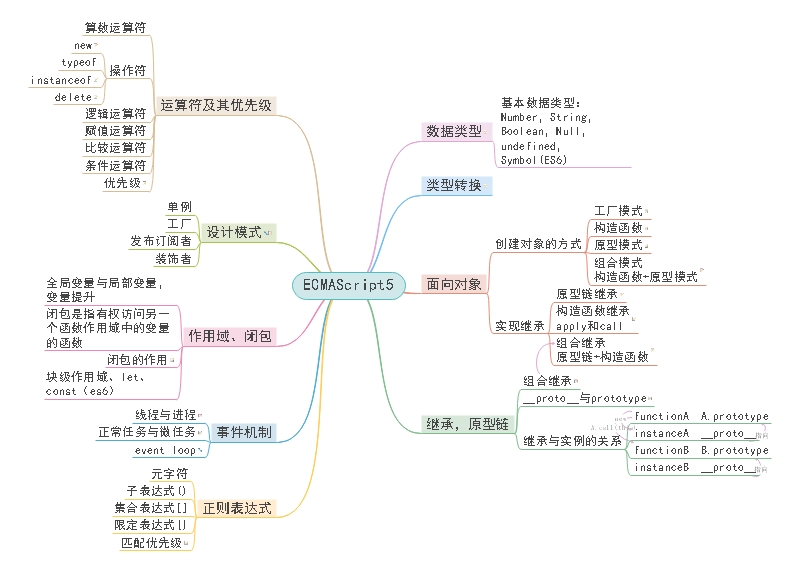
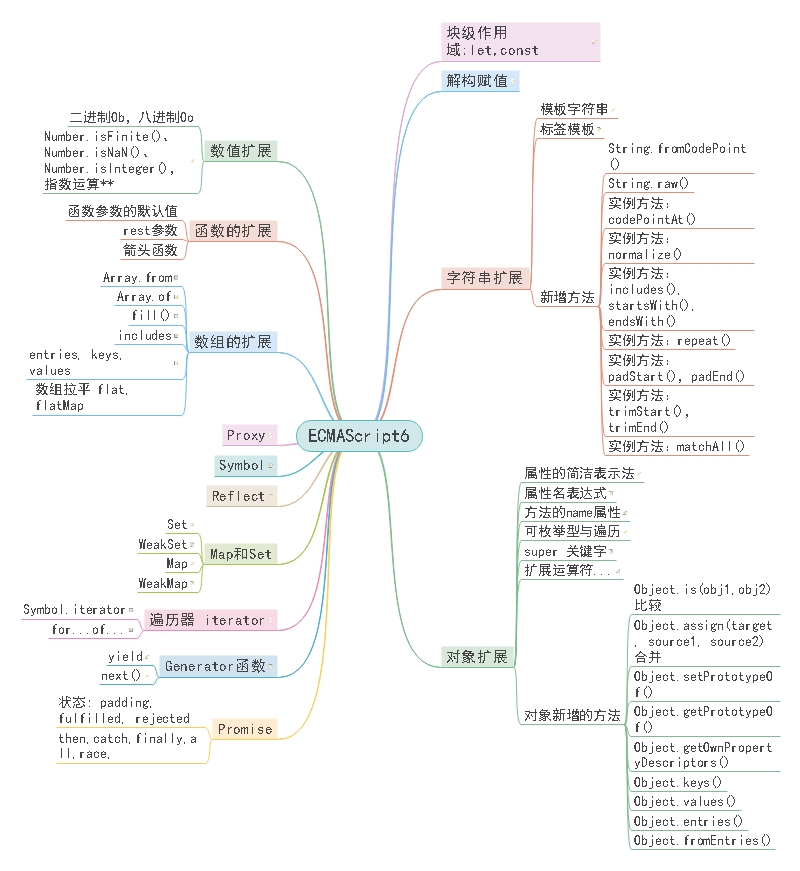
虽说JavaScript名字开头带有Java,但与Java实际上并没有什么联系,就像雷峰塔与雷锋一样,毫无关系。JavaScript由LiveScript发展而来,是一种面向对象的动态类型的客户端脚本语言,区分大小写。ECMAScript是JavaScript的正式名称。而ECMAScript5和ECMAScript6都是JavaScript语言的国际标准。ECMAScript6在ECMAScript5的基础上增添了例如模块和类等许多必要的特性以及一些实用特性,具体知识梳理详见图一图二。

图 1 ECMAScript5

图 2ECMAScript6
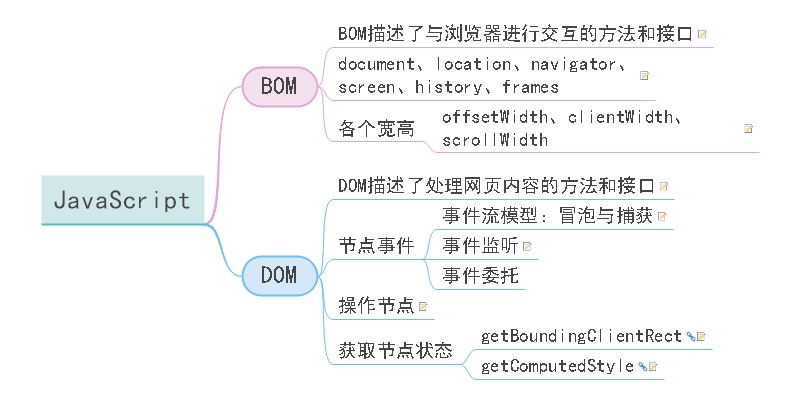
BOM即浏览器对象模型,没有相关标准,因此不同的浏览器实现同一功能可用过不同的实现方式。BOM与浏览器联系密切,浏览器很多东西,例如打开窗口、打开选项卡、关闭页面、收藏夹等都可以通过JavaScript控制。
DOM即文档对象模型,执行W3C标准。DOM与文档有关而与浏览器无关,关注的是网页本身的内容,所以相关标准也比较好制定。
BOM和DOM的相关知识梳理详见图3。

图 3 DOM、BOM
2、HTML
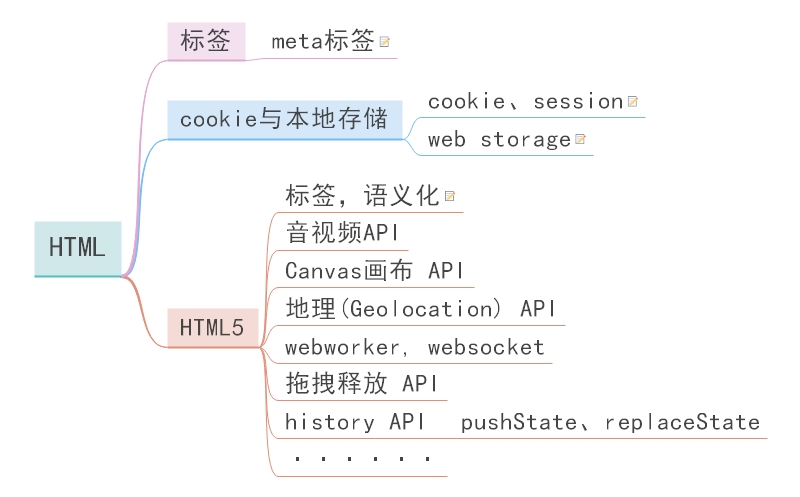
HTML是一种超文本标记语言而并非编程语言,是建立网页的基础。HTML包括一系列的标签,通过这些标签将网络上的文档格式统一,把分散的互联网资源连接成一个整体,因此HTML在前端里就相当于骨骼框架,将大量的网页数据信息格式化展示。

图 4 HTML
3、CSS
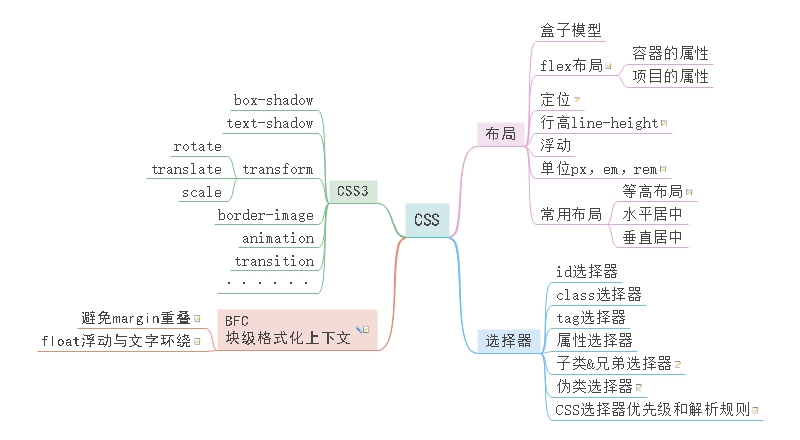
如果说HTML是网页的骨架,那CSS就是网页的血肉,决定了网页元素的展现形式,将单调的HTML写成的网页修饰的更加美观。

图 5 CSS
4、NodeJS
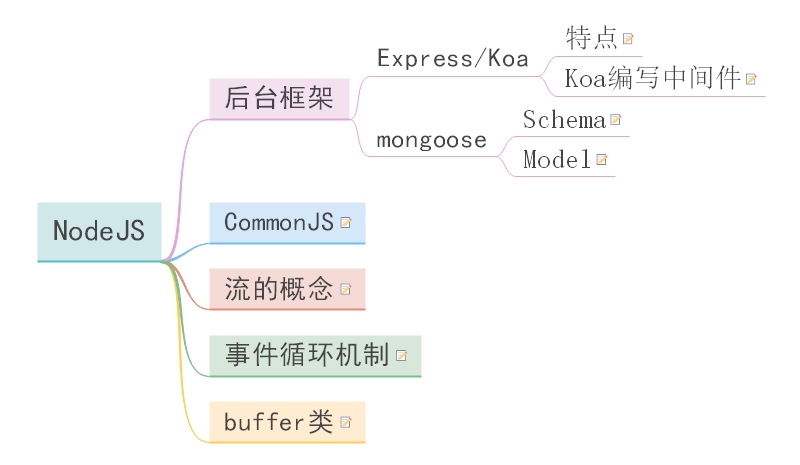
Node.JS是一个基于Chrome V8引擎的JavaScript运行环境,这是NodeJS官网上的一段描述。开发框架解决代码组织问题,但最终还是需要对代码进行打包编译处理,而各种前端构建工具和模块化开发的工具都是基于NodeJS运行的,所以学习NodeJS对一个前端工程师来说也是很有必要的。

图 6 NodeJS
二、数据结构及算法
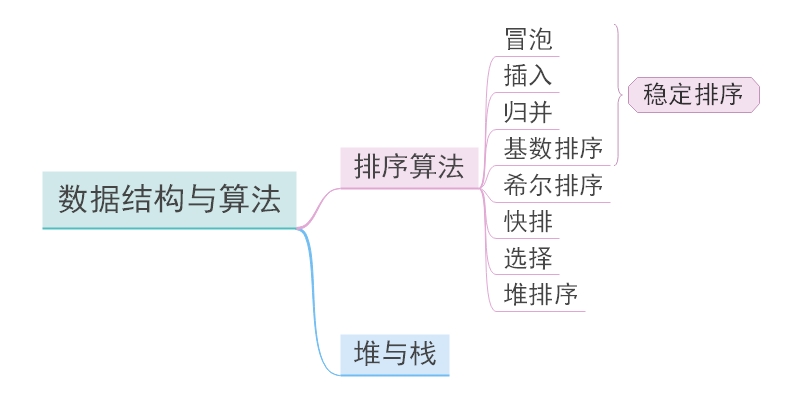
虽然仅是做前端的话,并不需要对数据结构和算法十分精通,但是掌握数据结构及算法能在一定程度上提高一个前端工程师的上限。以下图中的思维导图梳理了一些数据结构及算法中的一些基础内容。

图7数据结构与算法
三、前端框架
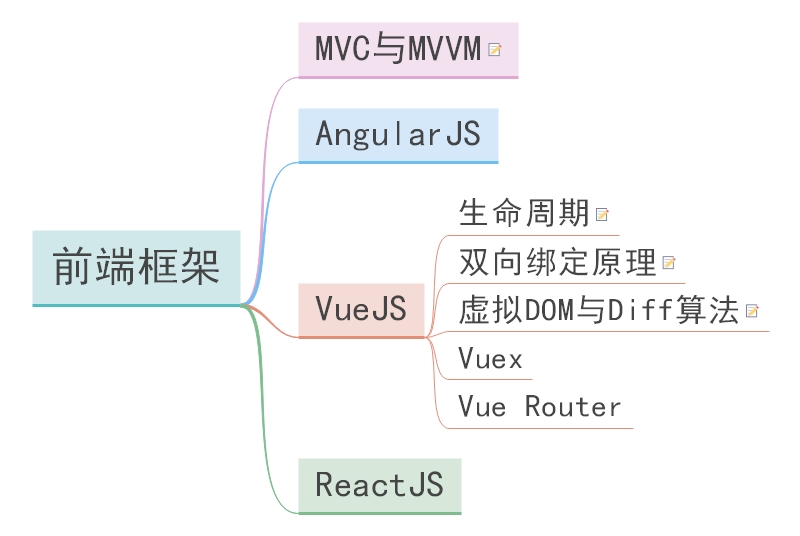
市面上的前端框架很多,各种各样的前端框架参差不齐,学习前端框架可以加快前端开发速度,节约时间成本。以下是几个常见的前端框架。

图 8 前端框架
四、浏览器
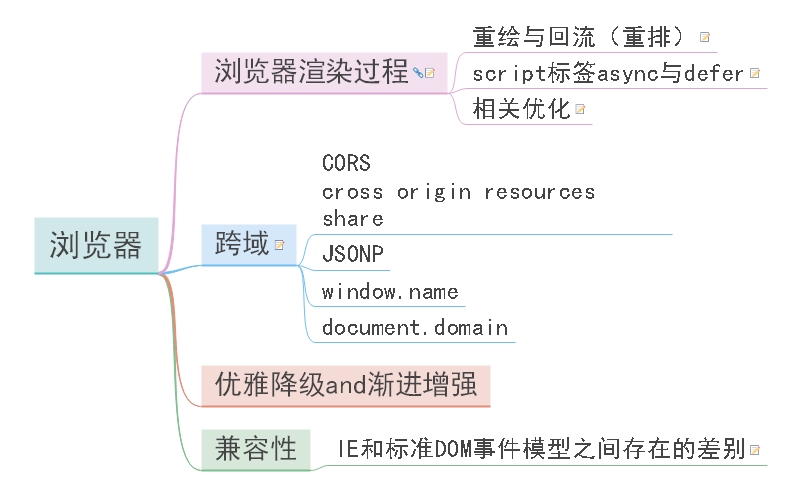
浏览器即可以显示网页服务器或文件系统的HTML文件内容并与用户进行交互的软件,我们所做的网页也是在浏览器上运行。作为一名网络开发人员,学习了解浏览器的内部工作原理将帮助我们做出更加明智的决策。

图 9 浏览器
五、网络
网络这部分的知识包括网络协议、资源请求过程及手段和七层网络结构。知识梳理详见图10。七层网络结构包括应用层、表示层、会话层、传输层、网络层、链路层以及物理层。

图 10 网络
六、打包工具
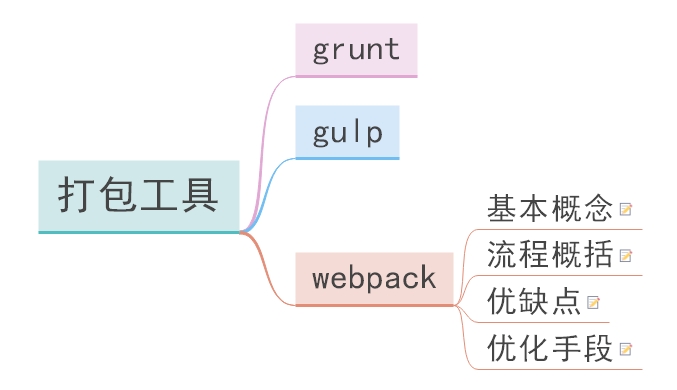
打包工具是一种将前端代码进行转换、压缩、合并等操作的工具。目前主流的打包工具有grunt,gulp,webpack等。近期热门的一个打包工具就是webpack,能把各种资源作为模块来进行处理。

图 11 打包工具
总而言之,前端所需掌握技术多且杂,需要投入一定的精力在上面进行学习,学习过程可像本文通过MindMaster思维导图来对其进行梳理,提高学习效率。
注:本文所有图片由MindMaster导图社区用户@supr绘制
(本文由MindMaster用户@卷耳创作,仅代表作者观点,不代表亿图立场)