听说过思维导图的人都知道,思维导图是非线性思维工具,可以发散思维、梳理逻辑。对于UI设计师来说,几十上百个界面的设计经常弄到自己头都大了。还不说有时要同时兼顾两个APP,思维更加混乱。而思维导图这个工具,就可以有效的解决这个问题,让你的头脑更加清晰。
UI设计师怎么使用思维导图
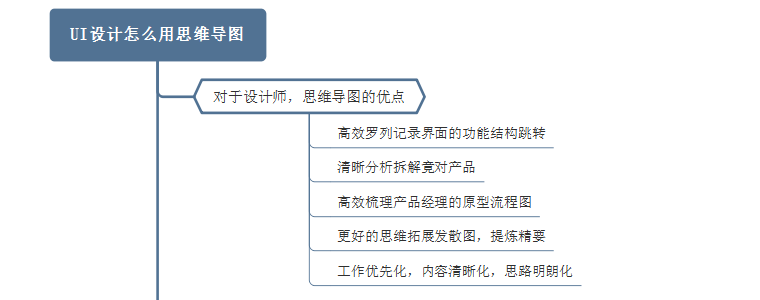
对UI设计师来说,思维导图有什么作用呢?每一个产品,作为使用者只知道好用就行了。而在设计开发者的角度,产品的每一个图标颜色、按钮跳转页面、功能的结构等都是要细细考量的。UI设计师,使用思维导图可以:记录界面功能结构跳转、纵横详细的对竞品进行分析、梳理产品经理交给你的原型流程、拓展设计思维、优化工作流程等。

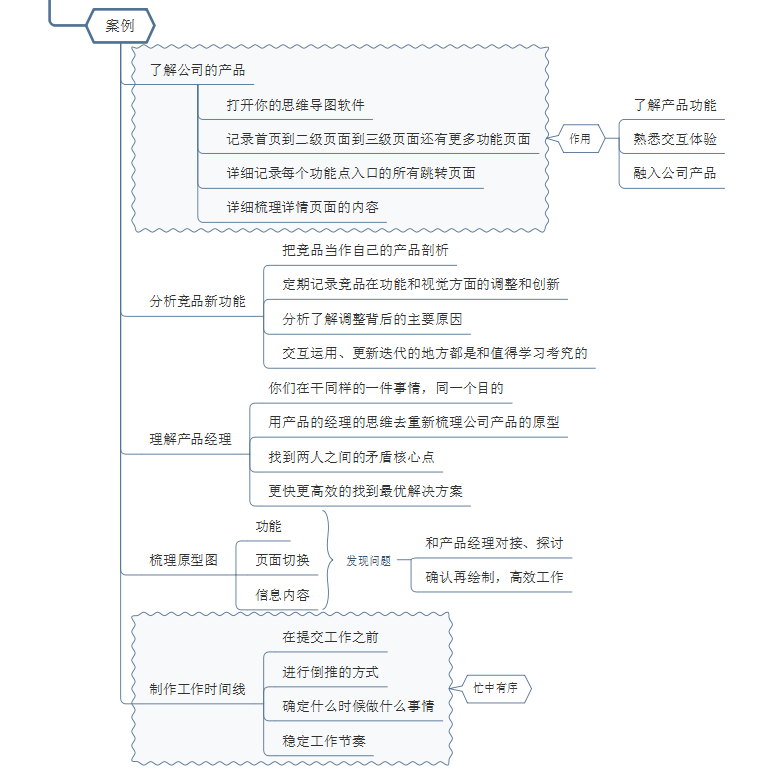
具体使用方式可以参考下方思维导图中所列几个场景:了解公司产品、分析竞品、理解产品经理、梳理原型流程、绘制工作时间线。
了解公司产品,用思维导图将软件每一级功能页面和每一个功能入口的跳转页面记录下来,梳理详情页的内容。这样对于中途进入项目的UI来说能够在时间内熟悉了解产品。分析竞品新功能,时刻关注竞品的新功能,分析其更新的调整原因和配色视觉上的创新等。

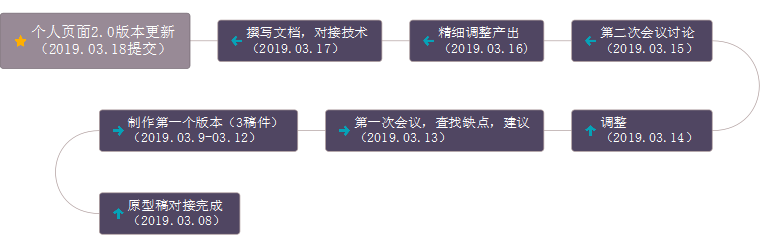
理解产品经理和梳理原型图,产品经理是最容易和其他人产生摩擦的岗位。但大家工作的目的都是为了让产品更好。在产生分歧和不理解的时候,用思维导图以产品经理的视角去梳理产品原型,找到矛盾点,高效解决问题。绘制工作时间线,以倒推的方式将工作时间确定,保持忙中有序。

设计师常用的思维导图工具
一款优秀的思维导图工具可以让设计师在工作上起到事半功倍的效果。对于市面上众多的思维导图工具,小编推荐使用MindMaster思维导图。MindMaster思维导图不仅有常规的思维导图功能,还有头脑风暴功能和导图社区。头脑风暴可以帮助设计团队的思维阻塞时开拓思维,量中求质;而导图社区中的众多作品,可以参考其他用户的思路,帮助设计师找一些灵感。
当然除了思维导图工具外,小编也推荐一款一体化产品设计协作工具Pixso,助力产研设团队绘制原型,UI/UX设计,低代码交付时获得更轻松流畅的工作体验,让团队协作更高效。支持Sketch,Figma格式。

Pixso是一款免费在线程序,免费使用Pixso